The Goal: Build and deploy a really simple SharePoint App to SharePoint Online with the code running in an Azure Web Sites website.
Provider Hosted Apps are simply a SharePoint app where the code in your app runs in a space you provide. That could be Azure, AWS or wherever you like. I’m picking Azure Web Sites because its free and awesome.
Before you begin:
- Office 365 preview account (get one here for free)
- Azure Web Sites account (get one here for free)
- Visual Studio 2012 with the “Microsoft Office Developer Tools for Visual Studio 2012” add on installed (get it here for free)
Now on to the fun stuff….
Setting up an Azure Web Site:
1. Create a new Azure Web Sites site
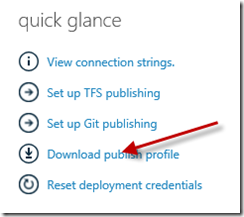
2. When its created go into the dashboard for it and get the publishing profile for Visual Studio. Save it to your computer for later.
Setting up SharePoint Online:
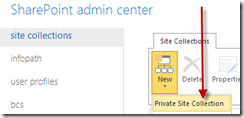
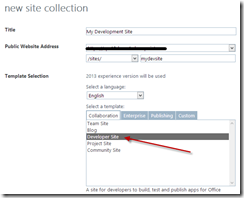
1. Create a new Developer Site Collection in the SharePoint admin center.
2. Pick the Developer Site template when creating it
3. When your site has been created navigate to it. Then hit the following URL to register a new App Id and Secret. These are used for the OAuth between your App and SharePoint Online.
https://<my SPO site url>.sharepoint.com/sites/<your site collection>/_layouts/15/appregnew.aspx
4. Complete the form.
NOTES:
- Use the Generate button to create the App Id and Secret.
- Put your exact Azure Web Sites domain name in the App Domain box
- Put the HTTPS address to your site + /Pages/Default.aspx in the Redirect URI
5. Click ok and you will get confirmation the App config has been created. Make a note of all these settings someplace safe.
Creating your SharePoint App
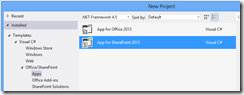
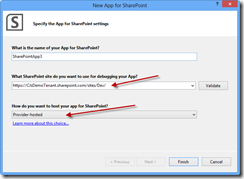
1. Create a new SharePoint App project in Visual Studio 2012. If you don’t see this template then you don’t have the pre-reqs installed at the start of this post. Go and install the “Microsoft Office Developer Tools for Visual Studio 2012”
2. Enter the URL to your SharePoint Online development site collection and pick “Provider Hosted” from the dropdown. Click validate beside the URL to ensure you have got it right. It may prompt you to log into SharePoint online to do this.
Visual Studio will create two projects in your solution:
- SharePoint project <= this is where your app config goes
- Web Site Project <= this is where your apps code and pages go
3. Right click the AppManifest.xml file and pick View Code to see the XML
4. Replace the “*” in the following line with your App Id you generated earlier
<RemoteWebApplication ClientId=”*” />
Should look something like this:
<RemoteWebApplication ClientId=”1B6B757E-1D3B-4375-8494-D885035A769B” />
5. Change the URL in the StartPage to the Fully Qualified Domain Name of your Azure site + the path to /pages/default.aspx?{StandardTokens} like this:
6. Open the Web.config file in your web project and set the ClientId and ClientSecret setting to the ones you generated previously.
7. Hit F6 to build the solution and make sure it compiles.
Deploying your App
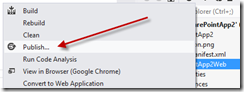
1. Right click on the web project in the solution and Pick “Publish”
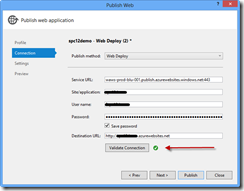
2. Click the Import button and pick the Profile file you downloaded from Azure previously. Go and download it from Azure if you were lazy and skipped this step earlier you naughty person. Validate the connection to make sure its working by clicking the Validate button.
3. Click Publish and let your site deploy. When done a browser should pop up like this:
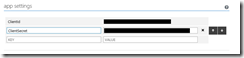
4. Go back into the Azure management dashboard and for you site click into the Configure tab. Create the ClientId and ClientSecret app settings. Azure websites reads them from here … even if you have them in your web.config. So not doing this will mean your app crashes.
Oh and remember to click the Save button at the bottom of the page when you are done (yes I failed at this a number of times)
5. In Visual Studio hit F5 to deploy your app to SharePoint Online. It will package and deploy your application.
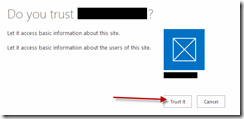
6. You will see a browser pop open asking you if you Trust your app. OF COURSE YOU DO! 🙂 Click Trust It.
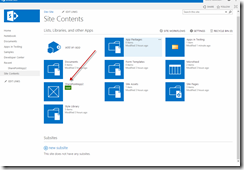
7. You will see your new app listed in the site contents. Click It!
8. Enjoy the obligatory “Working on It” screen
9. You will be redirected to your App and should see the Title of your site written to the page like this (or whatever you called your site when you created it):
10. BOOM! Congrats you created your first provider hosted app!
In the out of the box project templates in Visual Studio it creates a default page that uses the Client Side Object Model (CSOM) to call SharePoint Online and get the Title of your web site. All the goo you set up with Ids and Secrets above is what is used by the CSOM to authenticate using OAuth with SharePoint online to ensure your code is allowed. The CSOM takes care of a lot of the heavy lifting for you so its all hidden away.
When you click your app tile in SharePoint you might have seen it redirect you via the /_layouts/15/appredirect.aspx page. This redirects you to your application via a POST along with some context about who the caller is, so that your code in Azure knows who you are & has the right tokens to call back into SharePoint as that person.
All the plumbing that makes this work is pretty detailed and way too much to cover in this post … but I suggest anyone interested read about App and OAuth in MSDN here: http://msdn.microsoft.com/en-us/library/fp142382(v=office.15).aspx
Drop a comment if you have any questions or issues!
Thanks,
-CJ

















Thank you Good post. Is there a check list or prerequisites for an existing ASP.NET application to become “self hosted (provider hosted)” app in SharePoint 2013?
Venkat, I am on the same boat. Did you get answer to your question? I want know the steps to register existing asp.net application.
Hi, thanks a lot for this starting point. I am newbie to SP online. I need to create an app that will send an email from SP online using some list item metadata. Any idea how i can do this in azure since SPD workflow does not let me send email to addresses outside of SP online.
Hi Max,
Yes you could do this with an app if you like. You could grab the data from the list and then use a service like SendGrid.com to send out the emails. Azure doesnt provide an SMTP gateway AFAIK … so you would need a service like SendGrid or send via another SMTP gateway.
Hope this helps.
-CJ.
Hello! Great post. But what if i want to create a Office market app, that will be installed on many sites? Do i need then ClientId and ClientSecret? Are they valid only for specified site? Thanks a lot! 🙂
Hi Greg,
You are correct … if you want to publish your app to the Marketplace you need to first register for the Seller Dashboard. When you have access to the Seller Dashboard you can register an app in there and it will give you the Client ID and Secret you need for your app. When you use the publishing wizard in Visual studio it will ask for your ID and Secret and update your manifest accordingly.
Hope this helps.
CJ.
Tkanks a lot! : )
Hi,
I have developed one SharePoint hosted app, where i have three pages one page has been set as start page. So when i am clicking on app it will redirect to the start page with standard tokens. So i am able to get the hosturl and required paramters. In the start up page i am navigating to the remaining different pages with href tags. But unable to send the standard tokens.
Please guide me is there any way to pass the standard tokens.