At TechEd North America 2013 my good friend Paul Stubbs did a session with Michael Washam and Corey Sanders on: IaaS: Hosting a Microsoft SharePoint 2013 Farm on Windows Azure
This was a really cool session that focused on building out SharePoint farms in Azure. One of the things they talked about was a set of PowerShell scripts that they have built to fully automate this process.
The “SharePoint 2013 Automated Deployment Master Scripts” is a set of scripts that you can grab from GitHub that will automate end to end the process of creating, configuring and setting up SharePoint in Azure IaaS VMs. They let you build out two farm types right now:
- Single VMs – 3 VMs (DC, SQL and SharePoint)
- Highly Available – 9 Vms (DC x2, SQL x2, 1 Quorum VM, SP App servers x2, SP WFE x2)
I watched the session in the online recordings after the TechEd and it interested me enough to try it out.
So I did! and I have to say it totally rocks!
The PowerShell all runs on your client machine and uses the Azure PowerShell Cmdlets to remotely setup Azure etc… Getting your machine setup before you run the scripts is a little tricky as it uses CredSSP for delegation which requires some manual setup, but if you follow the Wiki word for word you should be fine (here). My CredSSP setup failed because the Windows Remote Management service wasn’t running.

I wont get into all the steps for how to set up and run the scripts as that is well documented:
https://github.com/WindowsAzure/azure-sdk-tools-samples/wiki/Automated-Deployment-of-SharePoint-2013-with-Windows-Azure-PowerShell
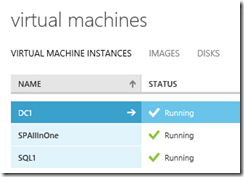
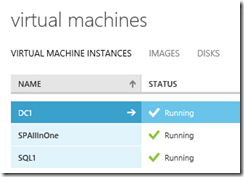
After you run the scripts you end up with a fully configured SP Farm running in Azure. Nice! I opted for the SingleVMs option … so 3x VMs in total.

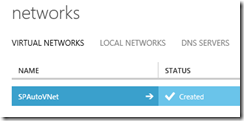
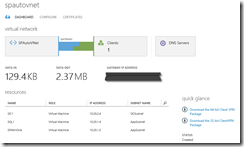
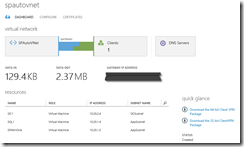
All those VMs sit on a Virtual Network that is also configured for you:

Once the whole script has run (warning can take a couple of hours) you can RDP into the VMs … or, just navigate to the default Sharepoint site that is configured. The script also outputs the admin credentials and the sites that were created:
Credentials: corp\spadmin Password: *********
Created Farm on http://sp-foo.cloudapp.net
Created Admin Site on http://sp-foo.clouadpp.net:20000
If you are looking for a quick and easy way to get started with building a SharePoint environment out on Azure then this is a great way to get started.
The next thing I wanted to do was to connect my personal machine into the same virtual network that the VMs run on. Azure provides the ability to set up a point-to-site VPN that lets you do this. Once you have configured this you will end up with a VPN connection from your machine into the network with your VMs in Azure. This makes working with the whole setup a bunch easier and you can use your local machine for development and connect to the farm seamlessly. You could even join your machine to the AD Domain that was automatically created for you if you wanted.
I did this & although its pretty complex it was pretty neat to finally get up and running.
A good starting point is this guide: Configure a Point-to-Site VPN in the Management Portal
HOWEVER! One of the steps in that guide is creating a Gateway. This is the VPN endpoint that your client PC connects to. However, the steps in that guide assume you are creating a new virtual network whereas in my case the virtual network was already created. This means the settings referred to in the guide above are not available! In particular i couldn’t modify the “Configure point-to-site connectivity” checkbox as it was disabled. This took me quite some time to figure out.
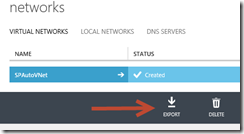
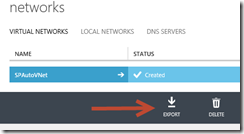
First you need to Export your configuration using the Export button on the Virtual Network:

Then you need to modify the Export XML file and add the bits in bold below:
<VirtualNetworkConfiguration>
<Dns>
<DnsServers>
<DnsServer name=”DC1″ IPAddress=”10.20.2.4″ />
</DnsServers>
</Dns>
<VirtualNetworkSites>
<VirtualNetworkSite name=”SPAutoVNet” AffinityGroup=”SPAutoVNet-AG”>
<AddressSpace>
<AddressPrefix>10.20.0.0/16</AddressPrefix>
</AddressSpace>
<Subnets>
<Subnet name=”AppSubnet”>
<AddressPrefix>10.20.1.0/24</AddressPrefix>
</Subnet>
<Subnet name=”DCSubnet”>
<AddressPrefix>10.20.2.0/24</AddressPrefix>
</Subnet>
<Subnet name=”GatewaySubnet”>
<AddressPrefix>10.20.3.0/24</AddressPrefix>
</Subnet>
</Subnets>
<DnsServersRef>
<DnsServerRef name=”DC1″ />
</DnsServersRef>
<Gateway>
<VPNClientAddressPool>
<AddressPrefix>10.0.0.0/24</AddressPrefix>
</VPNClientAddressPool>
</Gateway>
</VirtualNetworkSite>
</VirtualNetworkSites>
</VirtualNetworkConfiguration>
</NetworkConfiguration>
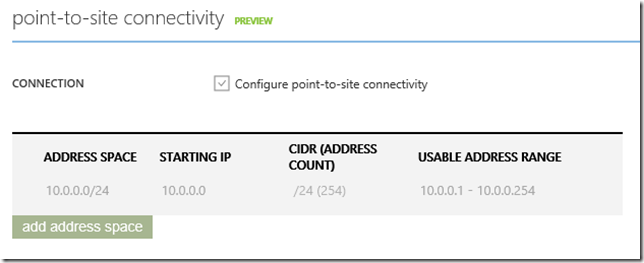
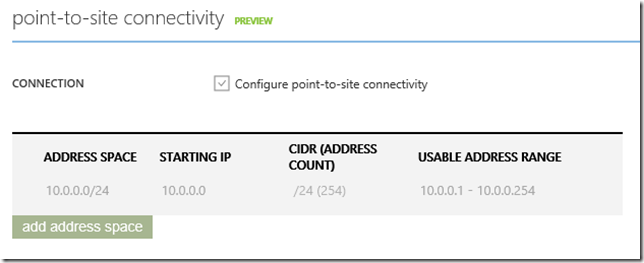
This adds a gateway subnet and an address pool for client PCs that connect via VPN.
Then you can reimport that configuration and your setup will be updated to include those settings.

Then you should see the point-to-site settings correctly setup like this:

You can then move on to creating the Gateway you need on that virtual network:

When you do that it can take a while to create the gateway … so be patient 🙂 it took about 10mins for me.
If that works correctly you will see your gateway setup properly along with its external IP etc…

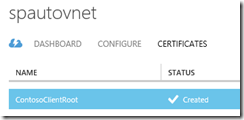
Now comes the fun part … CERTIFICATES! The VPN uses client certificates to authenticate and so you need to create and upload a root cert to Azure as part of this. These steps are detailed in the MSDN guide here: http://msdn.microsoft.com/en-us/library/windowsazure/dn133792.aspx#bkmk_VPNCertificates
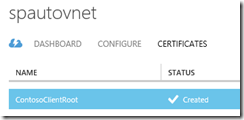
It’s a bit fiddly, but in a nutshell you create a root certificate, upload it to Azure, create a client certificate off that root certificate & then load that on your client PC. Below is my root cert uploaded to Azure:

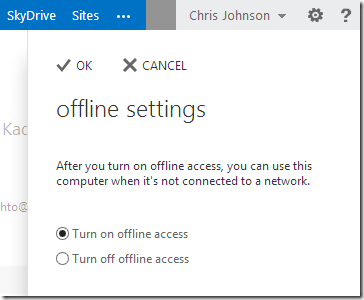
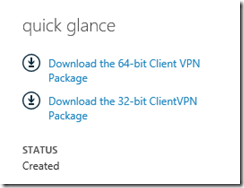
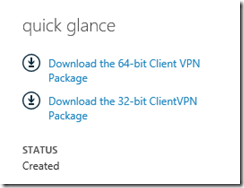
Finally you get to the results of all your hard work. You can download the VPN package which contains the configuration etc… from the Azure portal via a handy link:

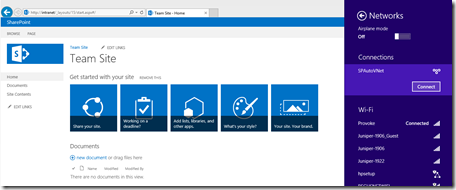
Install it on your client PC … and once complete you should see a VPN connection available in the network area in Windows:



All going well you will be VPN’d into your Azure network and you should be able to ping the VMs! e.g. 10.20.1.5 is the main SP VM.
I went and created a new Web App in SharePoint on http://intranet, and the only other thing I did was add “intranet” to my hosts file on the client PC so it knew to hit 10.20.1.5 (the SP machine).
After that … boomtown! … my newly minted SharePoint site is available off my client PC via the VPN to Azure.

This is going to be very handy for playing around with various SharePoint farm setups in Azure with the flexibility of having them run in the cloud. I don’t have a 32GB RAM laptop to do this “on prem” unfortunately. Azure VMs have only recently become affordable for me with the recent announcement that you don’t pay for them when they are switched off.
Enjoy and thanks for reading.
Chris Johnson
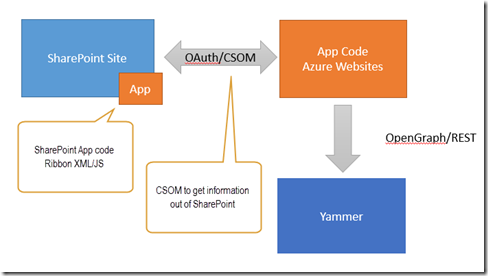
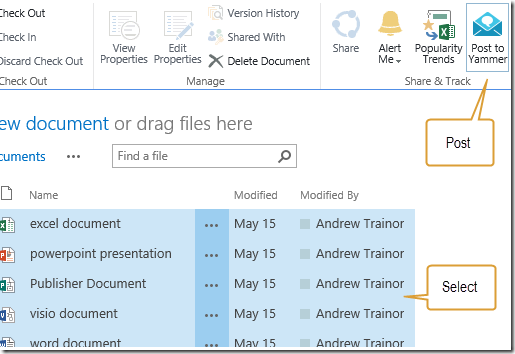
 My previous post “Integrating SharePoint Online and Yammer – an app for that!” talked about an app we were building that would help you post a document that lives in SharePoint to Yammer. The document stays in SharePoint but a link to the document is posted to Yammer where the conversation and discussion about it can continue i a highly collaborative setting.
My previous post “Integrating SharePoint Online and Yammer – an app for that!” talked about an app we were building that would help you post a document that lives in SharePoint to Yammer. The document stays in SharePoint but a link to the document is posted to Yammer where the conversation and discussion about it can continue i a highly collaborative setting.














![clip_image002[4] clip_image002[4]](http://www.looselytyped.net/wp-content/uploads/2013/06/clip_image0024.jpg)

![clip_image002[6] clip_image002[6]](http://www.looselytyped.net/wp-content/uploads/2013/06/clip_image0026.jpg)